
Calligro
A downloadable tool for Windows and Linux
Calligro lets you generate custom fonts from images created in graphics software like Gimp, Photoshop, Aseprite and others.
The workflow is as follows:
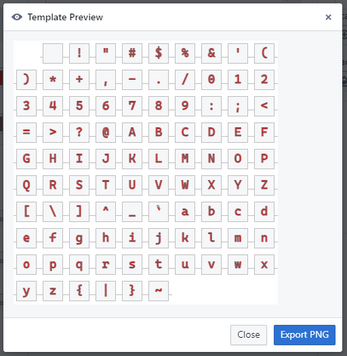
- generate a Calligro template (which is a .png image)
- draw your characters on the template in any graphics editor
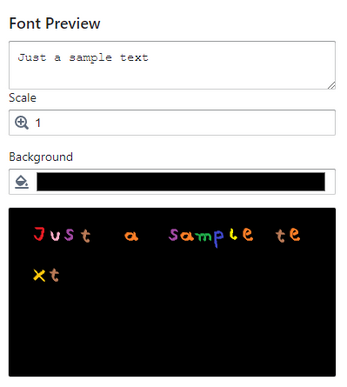
- load the filled template back into Calligro and save a bitmap font
This tool is open source. You can find the source code on GitHub. We also maintain a web version at calligro.ideasalmanac.com. It has the same core feature but the offline version is a bit more convenient.
Calligro generates fonts in the BMFont format. A lot of game engines and frameworks support it out of the box. This includes Godot, Phaser.js, LibGDX, Heaps.io, HaxeFlixel and others.
You can also generate non-monospace fonts but only Godot seems to support it.
Be sure to check out the official tutorial
| Updated | 1 day ago |
| Status | Released |
| Category | Tool |
| Platforms | Windows, Linux |
| Author | Voycawojka |
| Tags | Creative, Fonts, Generator |
| Links | Source code, Homepage |
Download
Click download now to get access to the following files:
Development log
- Hot Reload Aseprite Templates1 day ago
- Aseprite Support & Discord Server17 days ago
- Calligro 2Jul 19, 2025
- New Update & Official Tutorial Now AvailableDec 02, 2024
- Template saving bug fixJun 28, 2023
- File loading bug fixJun 14, 2023
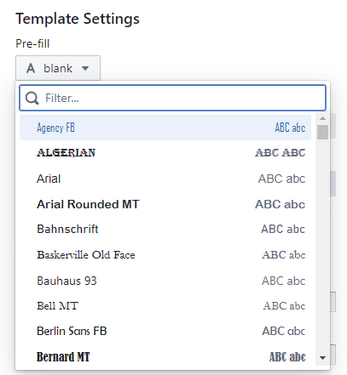
- Prefilling templates with vector fontsMay 09, 2023
- It's now more pleasant to create custom presetsNov 13, 2021





Comments
Log in with itch.io to leave a comment.
Hello, thank you for publishing this tool. I have a question, do you know of a software that can convert fonts created with Calligro into web font, or at least into some format that can be converted into web font?
I'm looking to create pixel-perfect pixel art font for an HTML game and so creating a bitmap font first seems the easiest way (if that's even possible), and I'm not sure if Calligro will be of help there.
I don't think it's possible to do it in a way that would let you use it in HTML/CSS.
But you can display a bitmap font in <canvas> using, for example, pixi.js or phaser
There is no way to add the space character back once it was removed
Thank you, the issue has been fixed in the latest release
:D
Hold on...there's a font type out there that allows for COLOR on a per character basis?! I think I'm going to have a lot of fun with this here program...
In the Templates section, the Save Template button does not respond. All the fields are filled. Windows-64 version.
Thanks for the report. The issue is now fixed
Thanks for the fast fix.